
Relieved
End-to-End Application
Relieved is a 24/7 safety app that entails immediate 911 calls, self-defense workshop videos, CPR courses, CPR classes near individuals, location tracker and history, and hotline resources.
Overview
Role: UX/UI Design. Timeframe: 4 weeks
Challenge
How might we create a safety app that is fast and efficient for users during a unsafe situation?
Solution
Create a safety app that provides all the functions necessary. to provide 24/7 help for users during unsafe situations.
Discover
Research
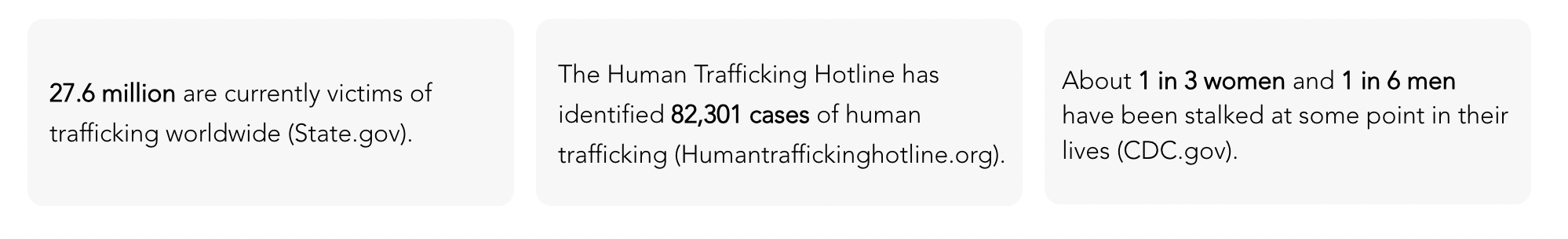
This preliminary step is crucial in shaping the direction of my decision-making process. Through investigation, I have compiled a wealth of information that will serve as the foundation for my design process. The most interesting aspects of my research were:
Competitive Analysis
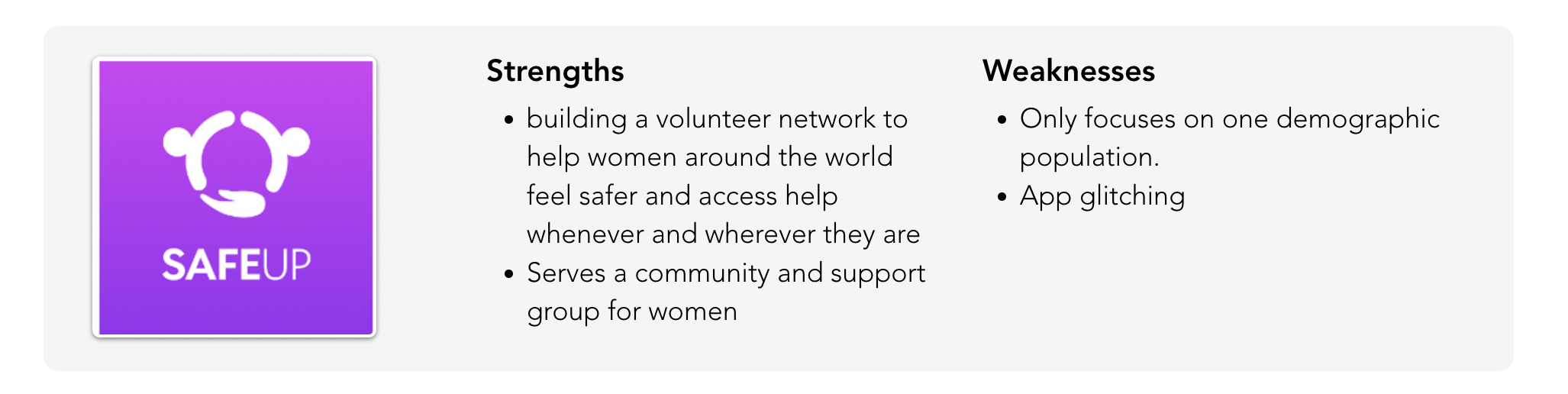
Following my in-depth preliminary research, the subsequent phase involved figuring out who are the primary competitors. The three prominent were Safeup, Noonlight, and Bsafe. With this knowledge, I formulated a comprehensive competitive analysis, focusing primarily on their strengths while also acknowledging opportunities for enhancement.
Insights:
Some safety apps suffer from usability issues stemming from technical errors and inaccurate location data.
Three companies share a common objective: to offer users a sense of safety and reassurance.
These companies aspire for users to trust and depend on their apps
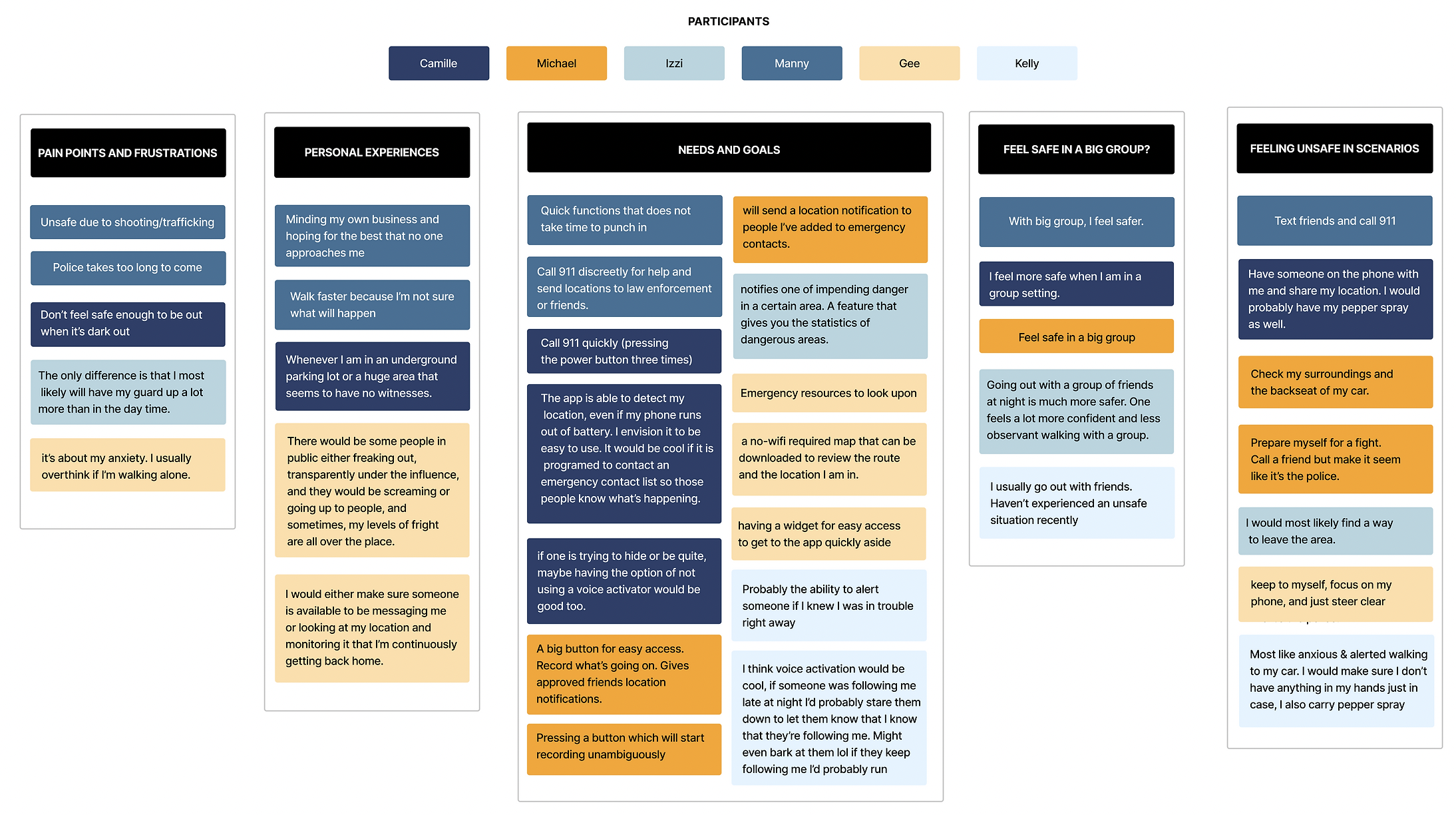
User Interviews
Following a series of enlightening user interviews, I gained valuable insights into the myriad challenges and frustrations that individuals encounter when navigating the intricacies of safety apps. These candid conversations provided a tapestry of user experiences, which in turn allowed me to identify and emphasize the recurring pain points that users face in this context.
Insights
Users reported that they feel safer when they are with a big group of people.
Users expressed their needs by wanting a fast and easy functions to contact law enforcement when it comes to unsafe situations.
Users tends to hold their phones by them inscase something happens.
Define
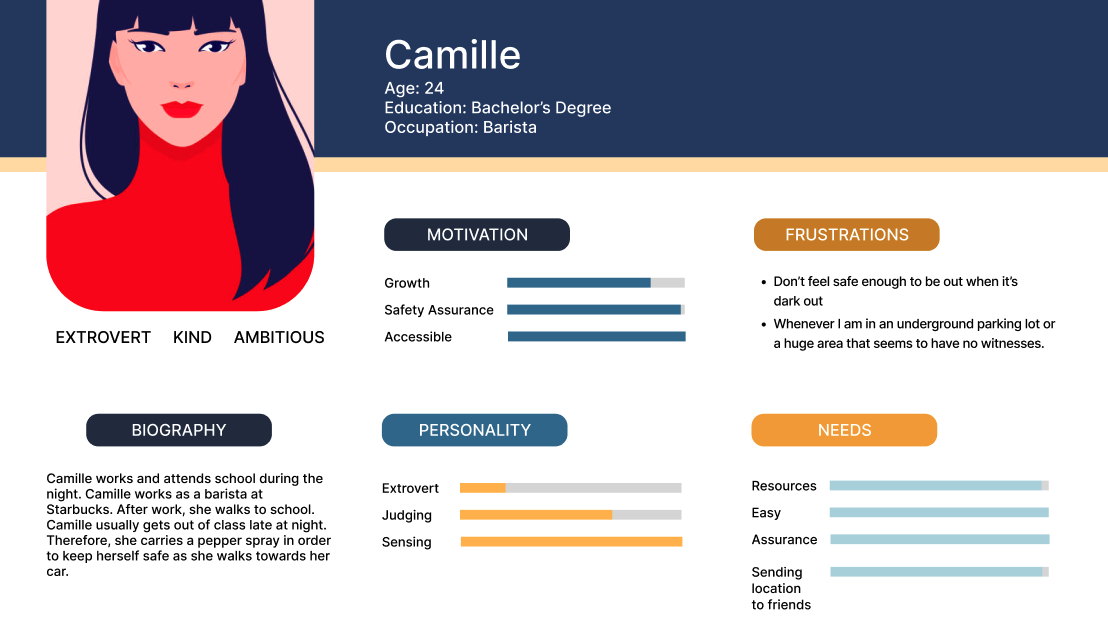
User Personas
In crafting a user persona, my aim was to encompass a diverse range of individuals. I achieved this by synthesizing insights from user surveys and interviews, effectively combining both quantitative and qualitative data with official demographic information.
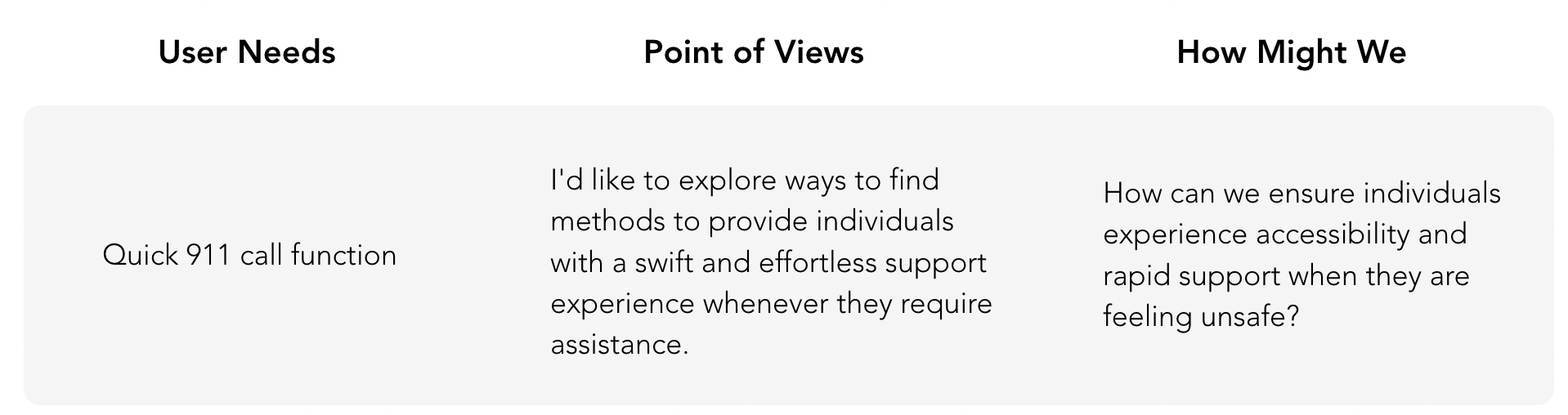
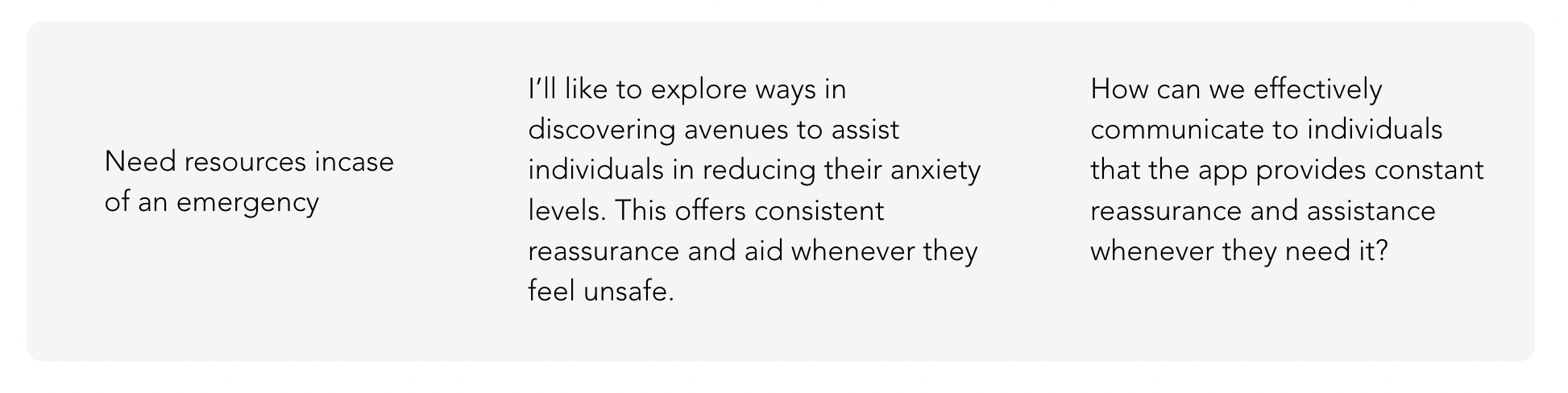
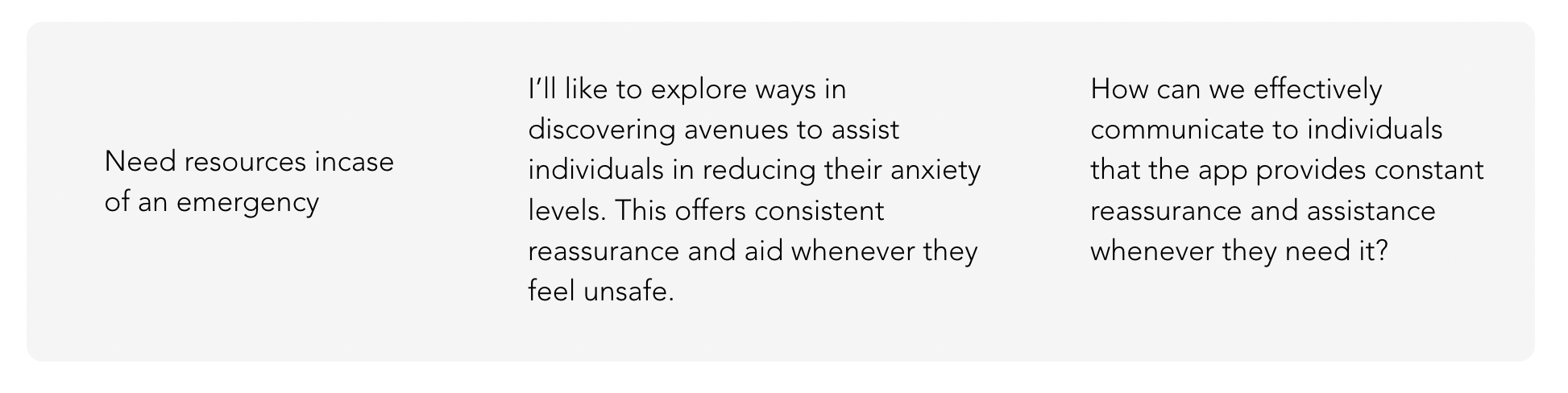
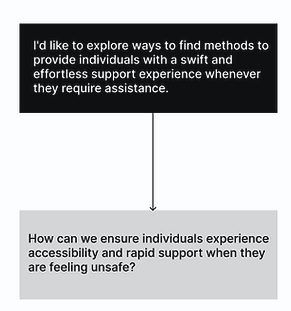
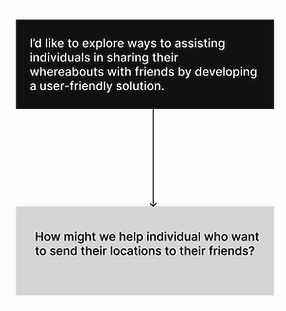
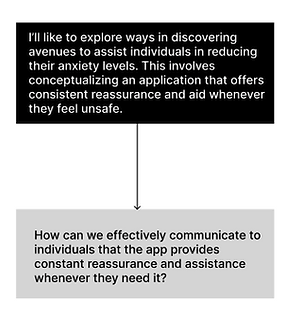
POV/HMW
During my research synthesis, I successfully identified user needs, which led to the formulation of Point of View (POV) and How Might We (HMW) statements. These statements ultimately guided me in devising solutions to address the identified issues.
Develop
Roadmap
What features should I include?
After completing my user interviews, I created a comprehensive roadmap that incorporates my participants' needs and motivations. Additionally, I integrated features that weren’t included in the three competitive companies to ensure a well-rounded and competitive user experience.
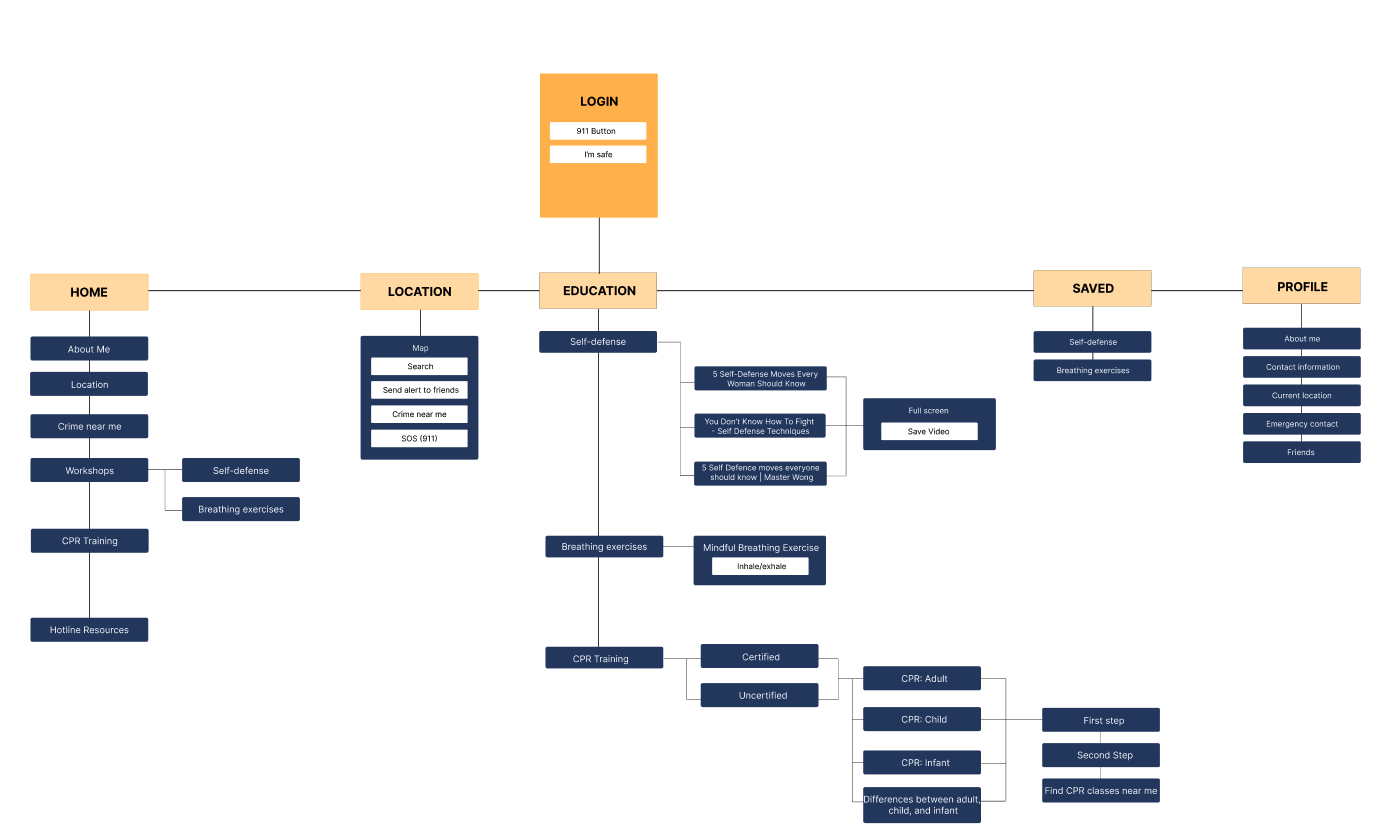
Sitemap
App Map
Within this site map, my primary goal was to seamlessly integrate a group ordering feature, ensuring users could access information effortlessly and navigate the website smoothly. This addition aimed to enhance the user experience and streamline their interactions with the platform.
Interaction Design
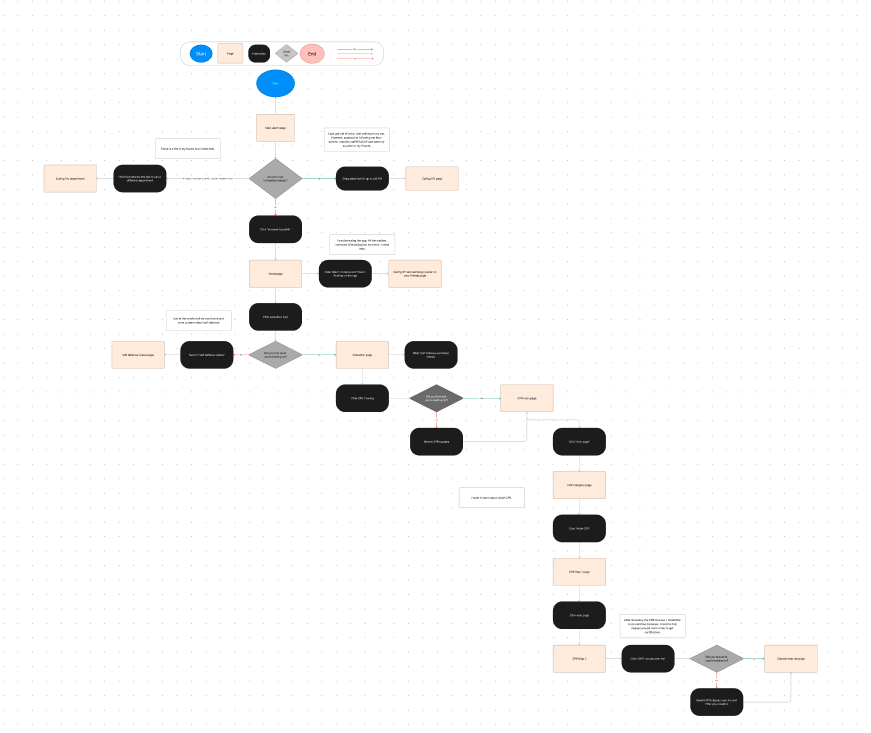
Task Flow
I aimed to create a visual representation of the steps necessary for the app. Employing the task flow structure, I can enhance my comprehension of how to optimize this product for efficiency and speed.
First task: I am in danger. I need to use the microphone to call 911.
Second task: I am walking alone at night, and someone is following me. I need to send my location to my friends.
Third Task: I need to figure out where I was in July.
Fourth Task: I am in the comfort of my own home and would like to learn self-defense.
Fifth Task: After watching various news and doctor TV shows, I want to learn CPR.
User Flow
I aimed to create a visual representation of the steps involved in completing this product. Utilizing the task flow structure enabled me to enhance the speed and effectiveness of this feature.
Low-Fidelity Wireframes
Through the process of sketching and delving into this product, I gained valuable insights. It became evident that the optimal approach involved creating highly organized modules characterized. Additionally, it necessitated the incorporation of consistent and intuitive design patterns tailored for smooth information browsing and seamless navigation.
This exploration unveiled the significance of simplicity and effectiveness in the user interface. The importance of a user-centered design approach, where users can easily find and interact with the information they need, enhances their overall experience.
Problem:
Solution:
Problem:
Solution:
Problem:
Solution:
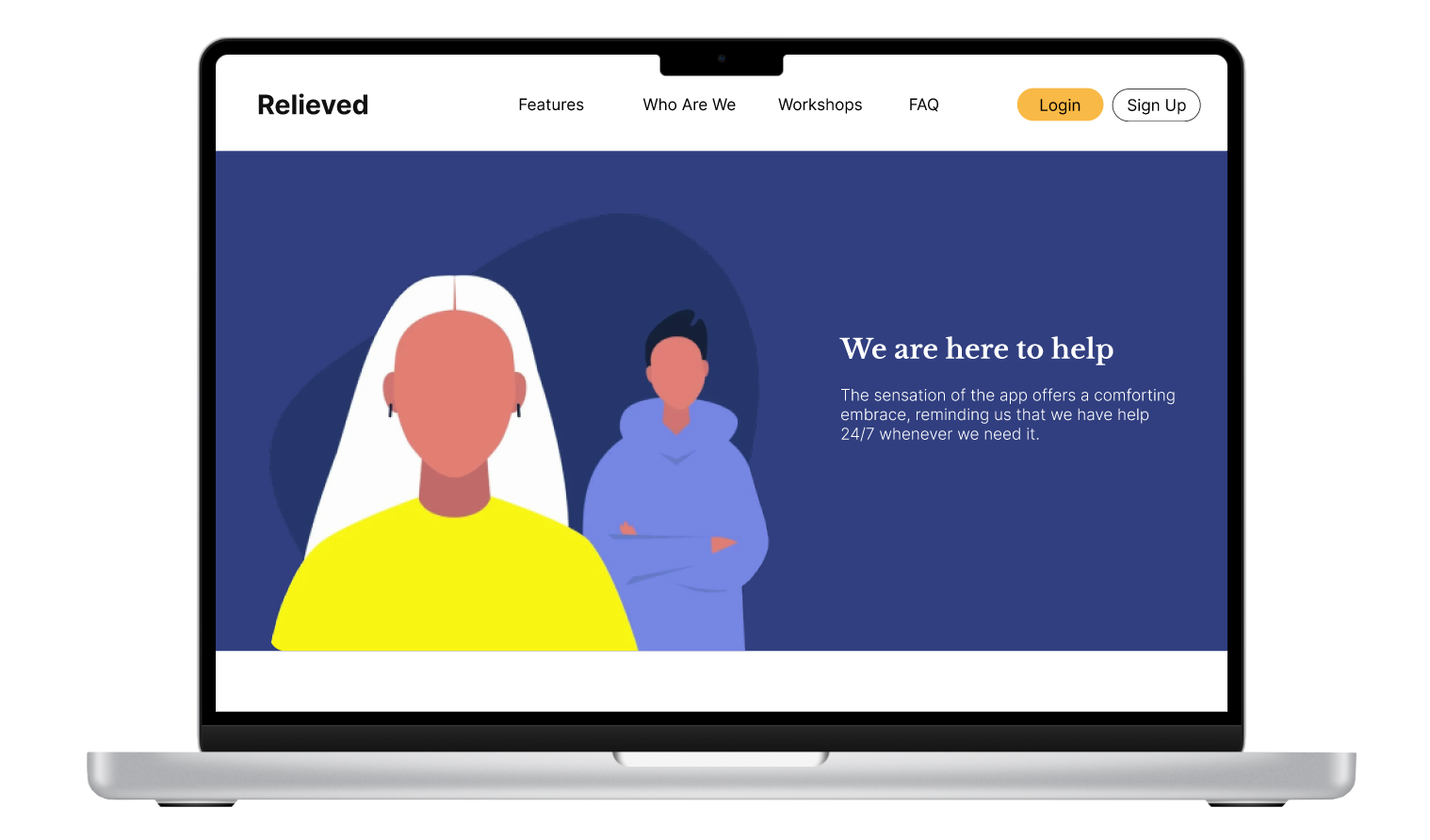
Desktop Wireframes
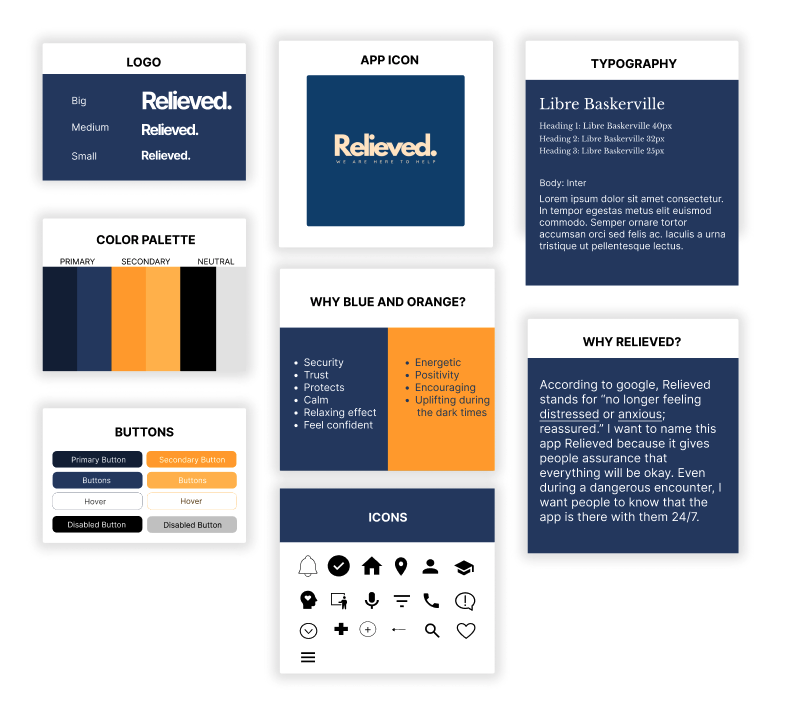
UI Kits and Brand Identity
I created a UI kit intended to give security and assurance. When creating a color palette for Relieved, I want the colors to resonate with the name Relieved. Therefore, I came to the conclusion to use blue and orange. I included typographic hierarchy, button formats, sizes, states, and variants, form elements, providing greater detail on grids, and establishing an approach for iconography.
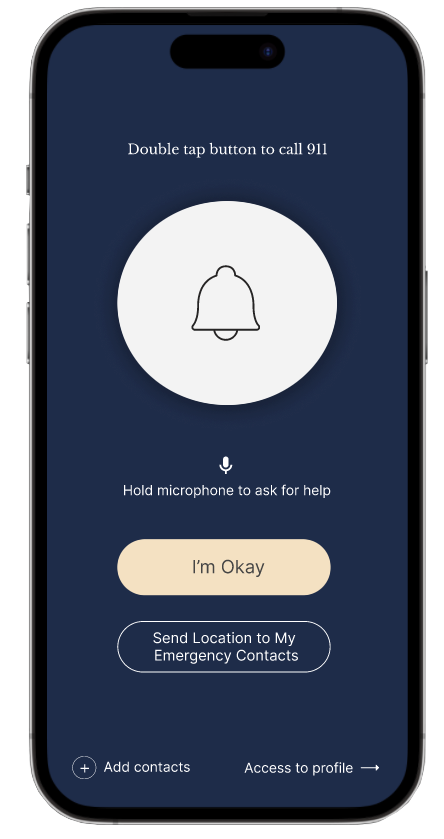
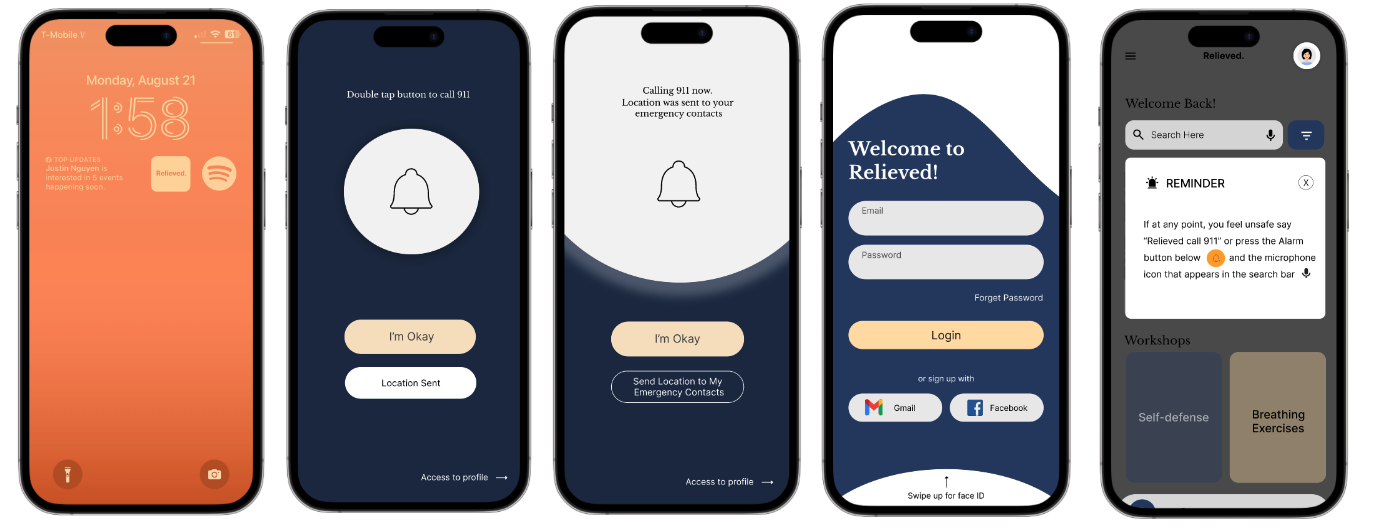
High-Fidelity Wireframes
Conducting user testing enabled me to assess the essential user tasks I had identified during my research phase. When the completed UI was put to the test, it became evident that although the tasks were generally straightforward, certain elements demanded reevaluation.
Deliver
Prototype Testing
I conducted the high-fidelity prototype, which later underwent the usability testing with a diverse group of four participants, enabling us to gather invaluable feedback and refine the product.
Tasks:
First task: I am in danger. I need to use the microphone to call 911. Can you please show me how?
Second task: I am walking alone at night, and someone is following me. I need to send my location to my friends. Can you please show me how?
Third Task: I need to figure out where I was in July. Can you please find my location in July?
Fourth Task: I am in the comfort of my own home and would like to learn self-defense. Can you please show me how?
Fifth Task: After watching various news and doctor TV shows, I want to learn CPR. Can you please show me how?
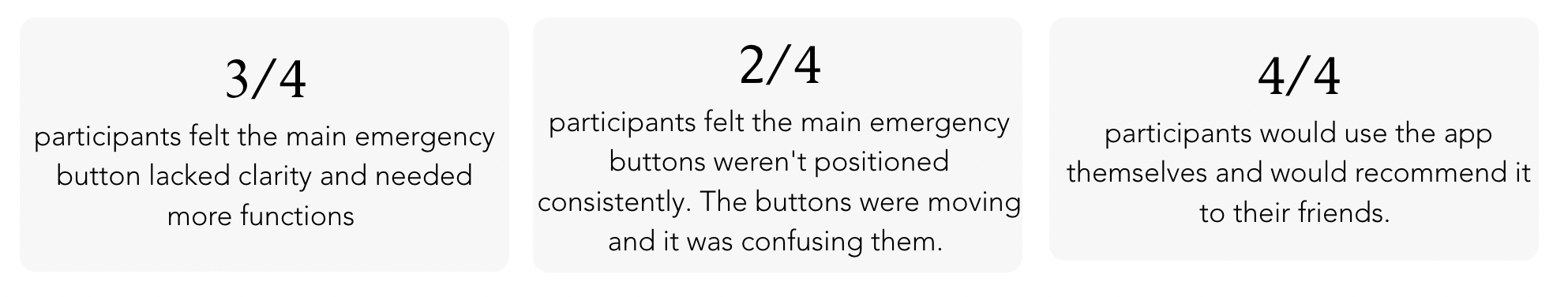
Key Insights
Iterations
After receiving feedbacks, I was able to make those changes on my designs.
Before
After
Before
After
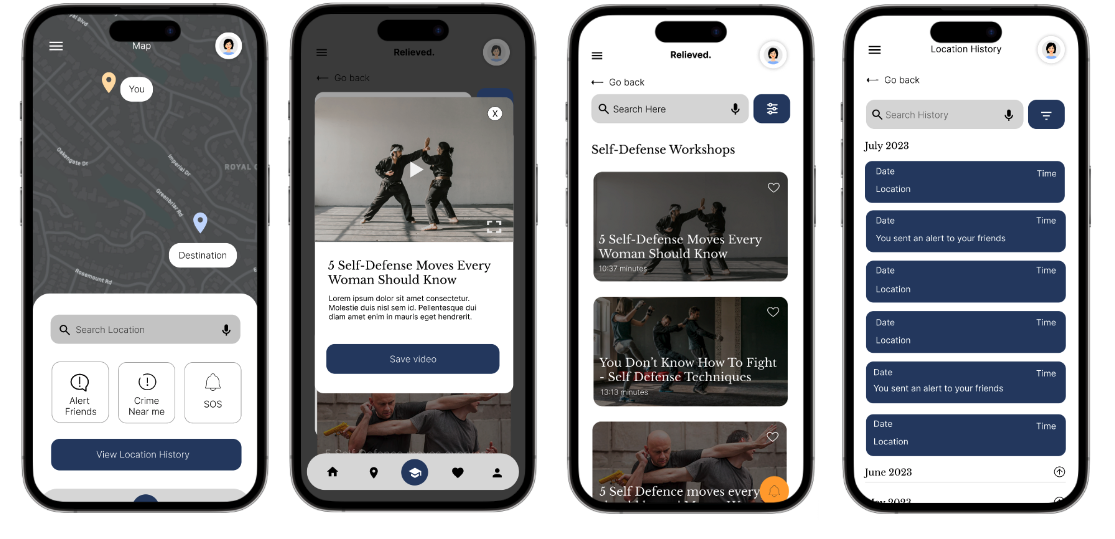
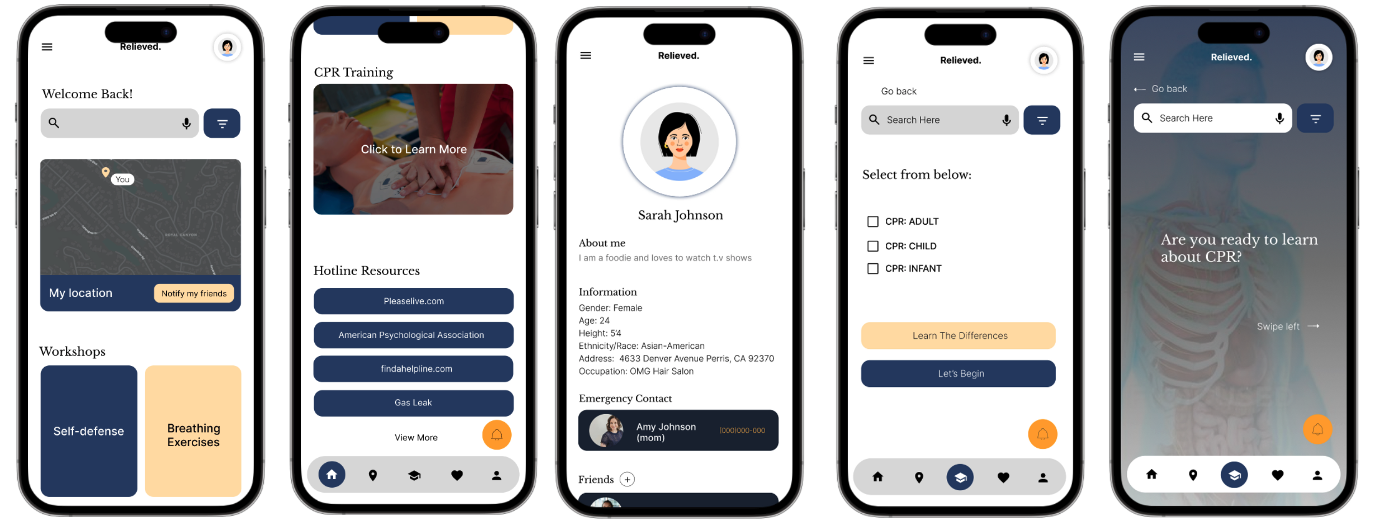
Final Prototype
What worked and what didn't work?
Once users' feedback was gathered, I analyzed their input and insights, which served as invaluable building blocks for refining and enhancing my high-fidelity prototype. These improvements were guided by the valuable perspectives and experiences shared by the users, ensuring that the final product would not only meet their expectations but also exceed them
Reflection
First, I have learned numerous skills during this project. It allowed me to walk through the process and learn what design decisions I should make in order to move forward. My favorite part of this project was the user interview portion. This allowed me to finalize my design ideas.
After this project, I have learned:
Time and efficiency are important when it comes to ordering for a group.
Less mistakes - Users repeatedly expressed concerns about how they received their orders wrong.
Easy process - Users want to be able to create a seamless group order.
Next steps
I would like to conduct more tests to make sure the product works and is accessible for users. After conducting more usability testings, the design will be handed off to a developer.